如何在HTML5中嵌入视频和音频?
更新时间:2020年10月23日17时51分 来源:传智播客 浏览次数:
怎么在一个网页中嵌入视频和音频呢?我们可以使用标签对视频或音频文件进行定义,HTML5支持三种视频格式有三种,分别为ogg、webm和mpeg4。使用video标签嵌入视频的基本语法格式如下:
在上面的语法格式中,src属性用于设置视频文件的路径,controls属性用于控制是否显示播放控件,这两个属性是video标签的基本属性。值得一提的是在和之间还可以插入文字,当浏览器不支持video标签时,就会在浏览器中显示该文字。
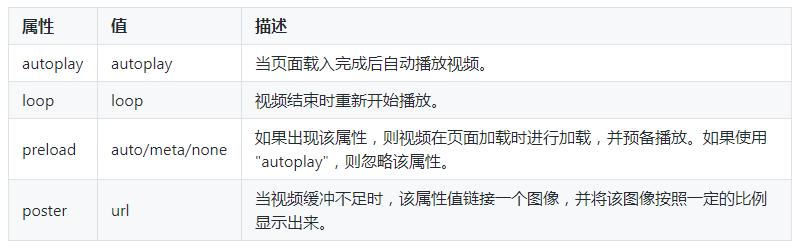
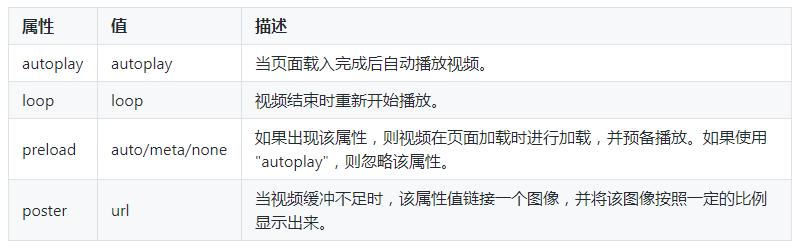
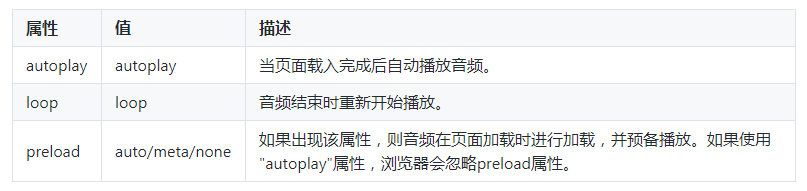
值得一提的是,在video标签中还可以添加其他属性,进一步优化视频的播放效果,具体如表1所示。
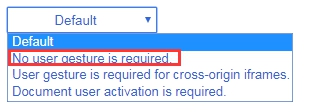
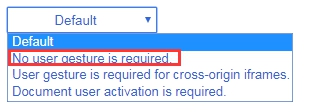
表1 video标签常见属性 需要注意的是,在2018年1月chrome浏览器取消了对自动播放功能的支持,也就是说“autoplay”属性是无效的,这是如果我们想要自动播放视频,就需要为video标签添加“muted”属性,嵌入的视频就会静音播放。此外也可以在chrome浏览器搜索栏中输入“chrome://flags/”(该方法不适用于版本较新的chrome浏览器,如chrome79),在打开的页面“搜索标签”处(如图1所示),输入“Autoplay policy”,将“Default”改为“No user gesture is required”(如图2所示),重新启动chrome浏览器即可使用自动播放属性。
需要注意的是,在2018年1月chrome浏览器取消了对自动播放功能的支持,也就是说“autoplay”属性是无效的,这是如果我们想要自动播放视频,就需要为video标签添加“muted”属性,嵌入的视频就会静音播放。此外也可以在chrome浏览器搜索栏中输入“chrome://flags/”(该方法不适用于版本较新的chrome浏览器,如chrome79),在打开的页面“搜索标签”处(如图1所示),输入“Autoplay policy”,将“Default”改为“No user gesture is required”(如图2所示),重新启动chrome浏览器即可使用自动播放属性。

从上面的基本语法格式可以看出,audio标签的语法格式和video标签类似,在audio标签的语法中src属性用于设置音频文件的路径,controls属性用于为音频提供播放控件。在和之间同样可以插入文字,当浏览器不支持audio标签时,就会在浏览器中显示该文字。
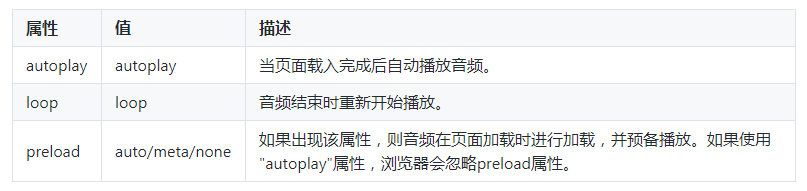
值得一提的是,在audio标签中还可以添加其他属性,来进一步优化音频的播放效果,具体如表1所示。
表1 audio标签常见属性
猜你喜欢:
在上面的语法格式中,src属性用于设置视频文件的路径,controls属性用于控制是否显示播放控件,这两个属性是video标签的基本属性。值得一提的是在和之间还可以插入文字,当浏览器不支持video标签时,就会在浏览器中显示该文字。
值得一提的是,在video标签中还可以添加其他属性,进一步优化视频的播放效果,具体如表1所示。
表1 video标签常见属性


图2 修改默认选项
audio标签用于定义音频文件,它支持三种音频格式,分别为ogg、mp3和wav。使用audio标签嵌入音频文件的基本语法格式如下:从上面的基本语法格式可以看出,audio标签的语法格式和video标签类似,在audio标签的语法中src属性用于设置音频文件的路径,controls属性用于为音频提供播放控件。在和之间同样可以插入文字,当浏览器不支持audio标签时,就会在浏览器中显示该文字。
值得一提的是,在audio标签中还可以添加其他属性,来进一步优化音频的播放效果,具体如表1所示。
表1 audio标签常见属性

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















