JavaFX工具怎样开发用户界面?【JavaFX入门】
更新时间:2021年05月10日16时41分 来源:传智教育 浏览次数:

通过前面小节的学习,已经了解到使用JavaFX工具可以实现图形用户界面开发,接下来,就通过一个用户登录的案例来演示JavaFX的基本使用。
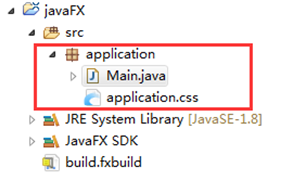
(1)创建JavaFX项目。打开Eclipse,并在Eclipse中依次选择“File”->“New”->“Others..”->“JavaFX Project”选项,创建一个名称为“javaFX”的项目,项目创建成功后,如图1所示。

图1 JavaFX项目默认结构
从图1可以看出,创建成功的JavaFX项目默认在application包下有两个文件:Main.java(程序的入口)和application.css(图形用户界面样式文件)。其中,Main.java文件中使用JavaFX工具初始化了一个图形界面,直接运行该文件,会得到一个空白窗口。
(2)编辑Main.java文件。在自动生成的Main.java文件中编写JavaFX项目主程序代码,如文件2所示。
文件1 Main.java
import javafx.application.*;
import javafx.fxml.*;
import javafx.stage.*;
import javafx.scene.*;
public class Main extends Application {
public void start(Stage stage) throws Exception {
// 使用FXMLLoader加载器,加载名为“fxml_example.fxml”的fxml文件
Parent root = FXMLLoader.load(
getClass().getResource("fxml_example.fxml"));
// 创建一个场景
Scene scene = new Scene(root, 300, 275);
// 为图形界面窗口设置标题
stage.setTitle("FXML Welcome");
// 为图形界面窗口设置场景
stage.setScene(scene);
// 将图形界面窗口设置为可见
stage.show();
}
public static void main(String[] args) {
// 通过Application抽象类的launch()方法启动程序
launch(args);
}
}
文件1中,Main类继承了Application抽象类并重写了start()方法,在该方法中,Stage就是JavaFX工具中用来表示整个图形工具界面窗口的类,在该类中需要加入一个Scene(场景)来进行填充,而所有的组件、元素都是构建在Scene中的。另外,在JavaFX 8中支持代码与布局和样式分离,所以在文件中通过FXMLLoader的load()方法引入了一个外联的fxml_example.fxml文件,在此fxml文件中就可以专心编写图形界面布局和组件相关功能了。
(3)创建fxml_example.fxml文件。在Main.java文件同级目录下依次选择“File”→“New”→“Others..”→“New FXML Document”选项,创建一个名称为“fxml_example”的fxml格式文件,如文件2所示。
文件2 fxml_example.fxml
<?xml version="1.0" encoding="UTF-8"?>
<!-- 引入JavaFX工具相关类 -->
<?import java.net.*?>
<?import javafx.geometry.*?>
<?import javafx.scene.control.*?>
<?import javafx.scene.layout.*?>
<?import javafx.scene.text.*?>
<!-- 创建一个GridPane网格式面板组件 -->
<GridPane fx:controller="application.FXMLExampleController"
xmlns:fx="http://javafx.com/fxml" alignment="center"
hgap="10" vgap="10">
<!-- 通过相关标签创建一个模拟登录的“用户名”和“密码”的组件 -->
<Text text="Welcome" GridPane.columnIndex="0" GridPane.rowIndex="0"
GridPane.columnSpan="2" />
<Label text="用户名:" GridPane.columnIndex="0" GridPane.rowIndex="1" />
<TextField GridPane.columnIndex="1" GridPane.rowIndex="1" />
<Label text="密 码:" GridPane.columnIndex="0" GridPane.rowIndex="2" />
<PasswordField GridPane.columnIndex="1" GridPane.rowIndex="2" />
<!-- 通过HBox嵌入一个可调控位置的盒子组件-->
<HBox spacing="10" alignment="bottom_right" GridPane.columnIndex="1"
GridPane.rowIndex="4">
<!-- 在HBox盒子中装入一个 Button登录按钮,同时注册监听器 -->
<Button text="登 录:" onAction="#handleSubmitButtonAction" />
</HBox>
<!-- 作为登录按钮的提示框 -->
<Text fx:id="actiontarget" GridPane.columnIndex="0"
GridPane.columnSpan="2" GridPane.halignment="RIGHT"
GridPane.rowIndex="6" />
</GridPane>
文件2中,编码风格与XML文档类似。其中第1行代码用来引入fxml文件约束;第3~7行代码用于引入JavaFX工具相关类;第9~29行代码使用<GridPane>标签创建了一个网格式的面板组件,然后通过各种子标签和属性向该面板组件中进行填充。另外在<GridPane>标签中使用fx:controller="application.FXMLExampleController"引入了application包下的FXMLExampleController事件控制类,并且在第23行中,使用onAction="#handleSubmitButtonAction"注册了FXMLExampleController类中的监听器方法handleSubmitButtonAction()。
(4)创建并编辑FXMLExampleController.java文件。在Main.java文件同级目录下创建一个名为FXMLExampleController的事件处理类,然后在该文件中编写事件处理方法,如文件3所示。
文件3 FXMLExampleController.java
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.scene.text.Text;
public class FXMLExampleController {
// 与fxml_example.fxml文件中的登录提示框fx:id一致
@FXML private Text actiontarget;
// 为fxml_example.fxml文件中的登录按钮编写事件处理
@FXML protected void handleSubmitButtonAction(ActionEvent event) {
actiontarget.setText("点击了登录按钮");
}
}
文件3中,FXMLExampleController.java类专门用于编写事件处理方法,其中使用@FXML注解用来表示actiontarget文本属性和handleSubmitButtonAction()方法可以被fxml格式文件访问,同时handleSubmitButtonAction()的方法名与文件2中第23行代码onAction="#handleSubmitButtonAction"中标记的名称需要相同,actiontarget属性名与文件2中第26行代码fx:id="actiontarget"的id名也要相同。
完成上述4步操作后,运行主程序Main类,结果如图2所示。

图2 JavaFX项目初步效果图
(5)为fxml_example.fxml图形布局文件引入外联的CSS样式文件。
● 先在fxml_example.fxml文件最后的</GridPane>标签之前引入名称为application.css的样式表文件,示例如下所示:
<!-- 加入名为application.css的样式表文件 --> <stylesheets> <URL value="@application.css" /> </stylesheets>
● 如果要为GridPane面板组件根元素设置样式,需要在<GridPane>标签中添加一个styleClass="root"的属性,示例如下所示:
<GridPane fx:controller="fxmlexample.FXMLExampleController" xmlns:fx="http://javafx.com/fxml" alignment="center" hgap="10" vgap="10" **styleClass="root"**>
● 同时可以为某个组件所在标签添加一个id,为该id所在组件设置样式,比如为text="Welcome"的<Text>标签所在组件添加一个id,示例如下所示:
<Text **id="welcome-text"** text="Welcome"
GridPane.columnIndex="0" GridPane.rowIndex="0"
GridPane.columnSpan="2"/>
(6)编辑application.css样式文件。打开application.css样式文件,为图8-37所示的JavaFX图形用户接口项目编写CSS样式,如文件4所示。
文件4 application.css
/* 为GridPane面板组件根元素添加背景图片 */
.root {
-fx-background-image: url("background.jpg");
}
/* 为label标签组件设置大小、颜色、展示效果 */
.label {
-fx-font-size: 12px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
/* 为id为welcome-text的组件设置大小、字体、颜色、展示效果 */
#welcome-text {
-fx-font-size: 32px;
-fx-font-family: "Arial Black";
-fx-fill: #818181;
-fx-effect: innershadow( three-pass-box ,rgba(0,0,0,0.7),6, 0.0 , 0 , 2 );
}
/* 为id为actiontarget的组件设置大小、颜色、展示效果 */
#actiontarget {
-fx-fill: FIREBRICK;
-fx-font-weight: bold;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
/* 为button标签组件设置大小、颜色、展示效果 */
.button {
-fx-text-fill: white;
-fx-font-family: "Arial Narrow";
-fx-font-weight: bold;
-fx-background-color: linear-gradient(#61a2b1, #2A5058);
-fx-effect: dropshadow( three-pass-box ,rgba(0,0,0,0.6),5, 0.0 , 0 , 1 );
}
/* 设置当鼠标移到button按钮时的大小、颜色、展示效果 */
.button:hover {
-fx-background-color: linear-gradient(#2A5058, #61a2b1);
}
在文件4中,application.css文件专门用于封装文件样式,在上一步中为fxml_example.fxml图形布局文件引入了该外联的CSS样式文件,<GridPane>根组件的background.jpg背景图片位于该文件所在同级目录中。其中,对fxml_example.fxml文件中某个名称的标签进行样式设置时,可以使用点号+标签名(如.button)的形式进行设置;对某个id所对应的标签组件进行样式设置时,可以使用井号+id(如#welcome-text)的形式进行设置。
当编写完并引入application.css样式文件成功后,再次启动主程序入口Main类中的main()方法,结果如图3所示。

图3 JavaFX项目最终效果图


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















