什么是视口?移动端浏览器中的3种视口
更新时间:2020年09月10日16时29分 来源:传智播客 浏览次数:
视口(Viewport)是移动Web开发中一个非常重要的概念,最早是由苹果公司在推出iPhone手机时发明的,其目的是为了让iPhone的小屏幕尽可能完整显示整个网页。通过设置视口,不管网页原始的分辨率尺寸有多大,都能将其缩小显示在手机浏览器上,这样保证网页在手机上看起来更像在桌面浏览器中的样子。在苹果公司引入视口的概念后,大多数的移动开发者也都认同了这个做法。
视口简单来说就是浏览器显示页面内容的屏幕区域。在移动端浏览器中,存在着3种视口,分别是布局视口(layout viewport)、视觉视口(visual viewport)和理想视口(ideal viewport)。下面分别进行讲解。
1. 布局视口
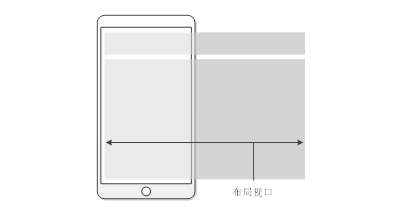
布局视口是指网页的宽度,一般移动端浏览器都默认设置了布局视口的宽度。根据设备的不同,布局视口的默认宽度有可能是768px、980px或1024px等,这个宽度并不适合在手机屏幕中展示。移动端浏览器之所以采用这样的默认设置,是为了解决早期的PC端页面在手机上显示的问题。下面通过图1演示什么是布局视口。

图1 布局视口
在图1中,当移动端浏览器展示PC端网页内容时,由于移动端设备屏幕比较小,不能像PC端浏览器那样完美地展示网页,这正是布局视口存在的问题。这样的网页在手机的浏览器中会出现左右滚动条,用户需要左右滑动才能查看完整的一行内容。
2. 视觉视口
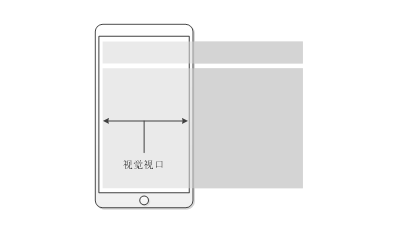
视觉视口是指用户正在看到的网站的区域,这个区域的宽度等同于移动设备的浏览器窗口的宽度,下面通过图2演示什么是视觉视口。

图2 视觉视口
需要注意的是,当我们在手机中缩放网页的时候,操作的是视觉视口,而布局视口仍然保持原来的宽度。
3. 理想视口
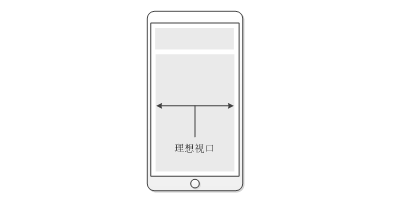
理想视口是指对设备来讲最理想的视口尺寸。采用理想视口的方式,可以使网页在移动端浏览器上获得最理想的浏览和阅读的宽度。下面通过图3演示什么是理想视口。

图3 理想视口
从图3可以看出,在理想视口情况下,布局视口的大小和屏幕宽度是一致的,这样就不需要左右滚动页面了。
在开发中,为了实现理想视口,需要给移动端页面添加标签配置视口,通知浏览器来进行处理。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















