如何通过meta标签设置视口?
更新时间:2020年09月10日16时38分 来源:传智播客 浏览次数:
在传统的PC端网页开发中,并没有使用过meta标签来设置视口,此时浏览器会按照默认的布局视口宽度来显示网页。如果我们希望自己开发的网页在浏览器中以理想视口的形式呈现,就需要利用meta标签设置视口。
在meta标签中,将name属性设为viewport,即可设置视口,示例代码如下。
<name="viewport" content="width=device-width">
在上述代码中,设置content="width=device-width"表示通知浏览器,布局视口的宽度应该与设备的宽度一致。也就是说,设备有多宽,布局视口就有多宽。
为了使读者更好地理解,接下来通过案例进行演示。
(1)打开C:\web\chapter02目录,将之前编写的demo01.html文件复制为demo02.html。然后在demo02.html页面中添加meta标签,具体代码如下。
1 <head>
2 <meta charset="UTF-8">
3 <title>Documenttitle>
4
5 <meta name="viewport" content="width=device-width">
6 ……(原有代码)
7 </head>
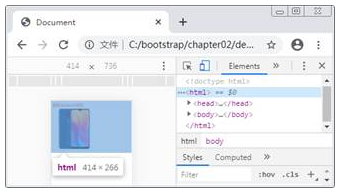
(2)通过浏览器打开demo02.html,查看页面的宽度,如图所示。

在图中,页面的宽度为414px,而当前设备的宽度也是414px。由此可见,通过设置视口,即可将网页的宽度设置为当前设备的宽度。经过设置后,网页中的内容也变大了。由此就实现了理想视口。
猜你喜欢:
CSS中display、visiblity及overflow的作用和区别?


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















