JS中修改this指向的方法有哪些?
更新时间:2020年09月14日17时29分 来源:传智播客 浏览次数:
js中修改this的指向方法整理
方法一:call
使用方法:fun.call(thisArg[,arg1[, arg2[, ...]]])
该方法传递一个thisArgs和一个参数列表,thisArgs制定了函数在运行中的调用者,也就是函数中的this对象,而参数列表会被传入调用函数中。
call 方法可以在一个对象上借用另一个对象的方法
案例:Object.prototype.tostring.call([])。一个Array对象借用了Object对象上的方法
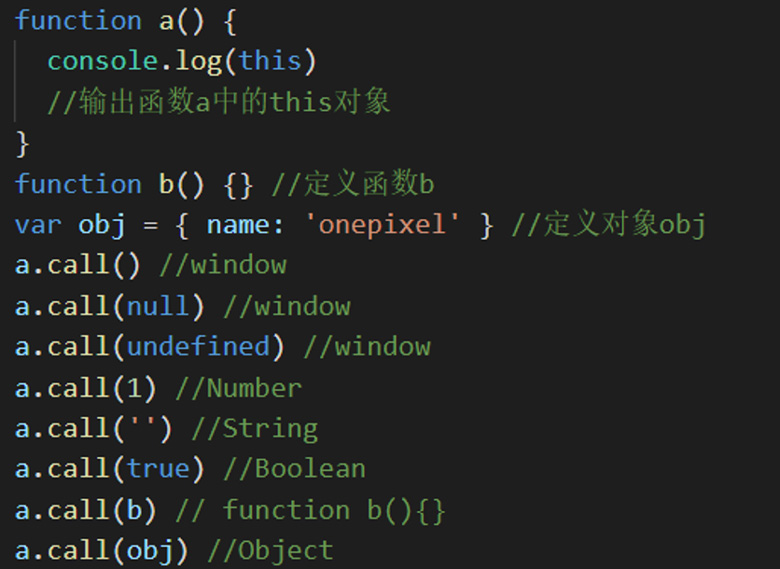
thisArgs的取值情况:
(1)不传,或者传null,undefined,函数中的this指向window对象。
(2)传递另一个函数的函数名,函数中的this指向这个函数的引用
(3)传递字符串,数值或者不二类型的那个基础数据类型,函数中的this指向其对应的包装对象,如string,number,boolean
(4)传递一个对象,函数中的this指向这个对象。

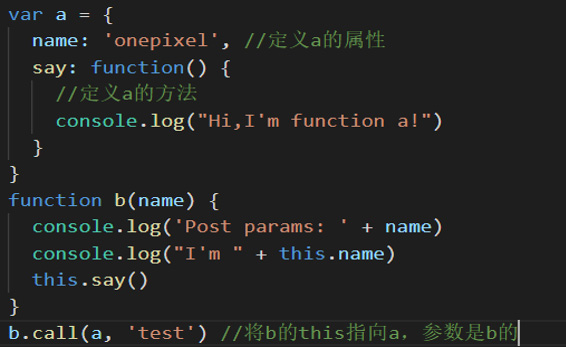
这是call的核心功能,它允许你在一个对象上调用该对象没有定义的方法,并且这个方法可以访问该对象中的属性。

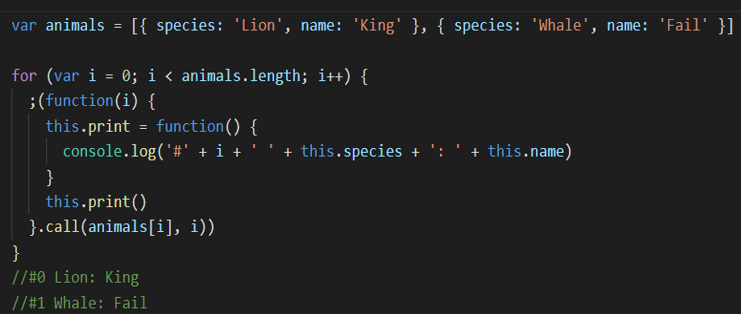
还可以通过call方法来调用匿名函数
在下例中的for循环体内,我们创建了一个匿名函数,然后通过调用该函数的call方法,将每个数组元素作为指定的this值执行了那个匿名函数。这个匿名函数的主要目的是给每个数组元素对象添加一个print方法,这个print方法可以打印出各元素在数组中的正确索引号。当然,这里不是必须得让数组元素作为this值传入那个匿名函数(普通参数就可以),目的是为了演示call的用法。

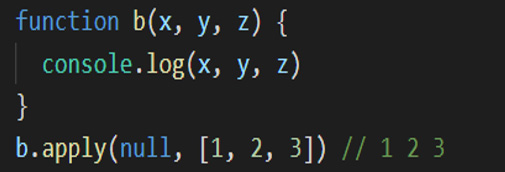
方法二:apply()方法
fun.apply(thisArg, [argsArray])
apply和call的唯一区别是第二个参数的传递方式不同,apply的第二个参数必须是一个数组,而call允许传递一个参数列表。值得你注意的是,虽然apply接收的是一个参数数组,但在传递给调用函数时,却是以参数列表的形式传递。
注意:这里的argsArray可以是一个数组或者类数组对象,如果该参数的值为null 或 undefined,则表示不需要传入任何参数。

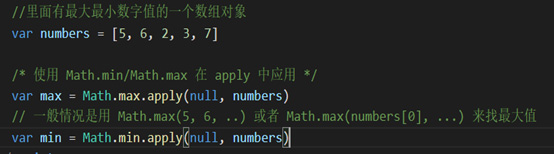
apply方法的实用写法

当参数是明确知道数量时用call;不确定的时候用apply,然后把参数push进数组传递进去,也可以通过arguments这个数组来遍历所有的参数。
方法三:bind()方法
fun.bind(thisArg, [arg1, [arg2, [...]]])
bind是ES5新增的一个方法,它的传参和call类似,但又和call/apply有着显著的不同,即调用call或apply都会自动执行对应的函数,而bind不会执行对应的函数,只是返回了对函数的引用。
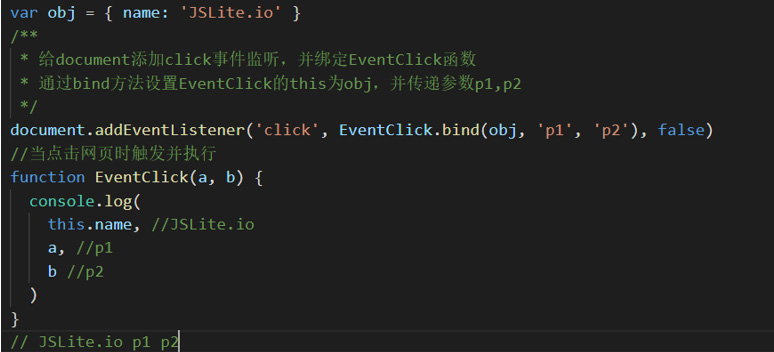
ES5中新增加的bind方法可以弥补call()和apply()方法的不足,由于call/apply会对目标函数自动执行,从而导致它无法在事件绑定函数中使用,因为事件绑定函数不需要我们手动执行,它是在事件被触发时由JS内部自动执行的。而bind在实现改变函数this的同时又不会自动执行目标函数,因此可以完美的解决上述问题,我们来看看一个例子:

猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















