如何通过JS实现深拷贝?【web前端培训】
更新时间:2020年10月16日11时02分 来源:传智播客 浏览次数:
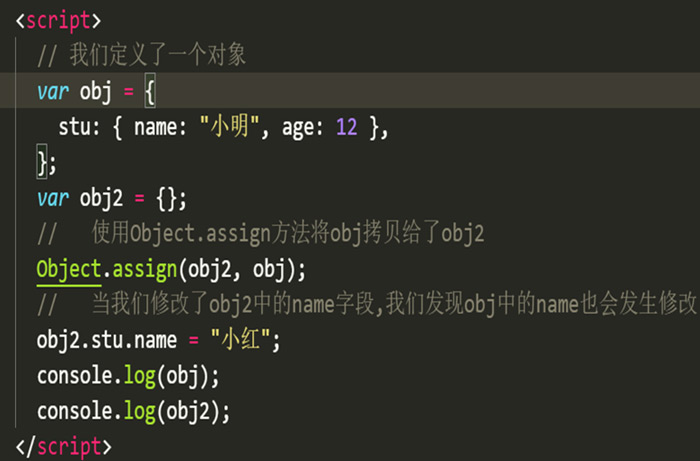
如果实现一个拷贝,相信大家都之前学习过一个叫Object.assign({}, obj)这样一个方法,我们都知道这是浅拷贝,当我们去将拷贝的对象修改某个复杂数据的属性的时候,被拷贝的对象的字段也会进行修改,我们开看一个案例。


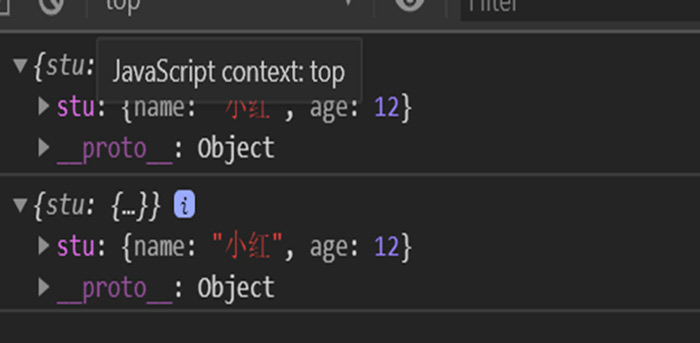
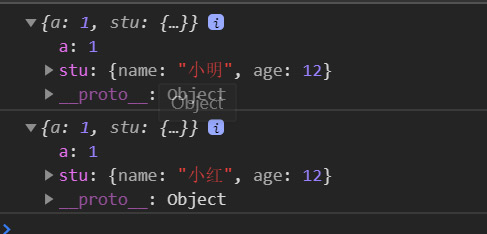
我们发现当我们修改了obj2中的stu的name字段,两个对象中的name字段都变成了小红,这就是我们所说的浅拷贝.
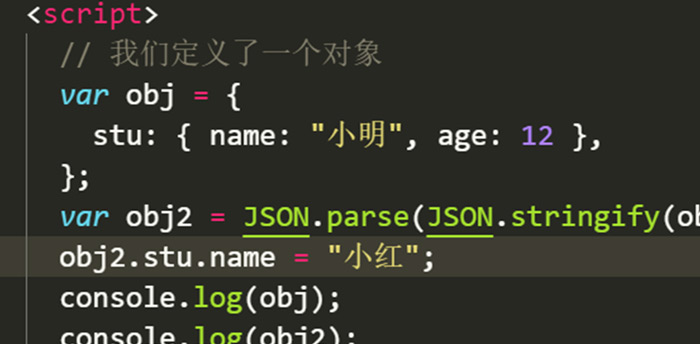
那我们如何实现一个深拷贝呢,有的会想到JSON.parse(JSON.stringify(obj));这个方法确实可以实现深拷贝,我们先来验证下结果。


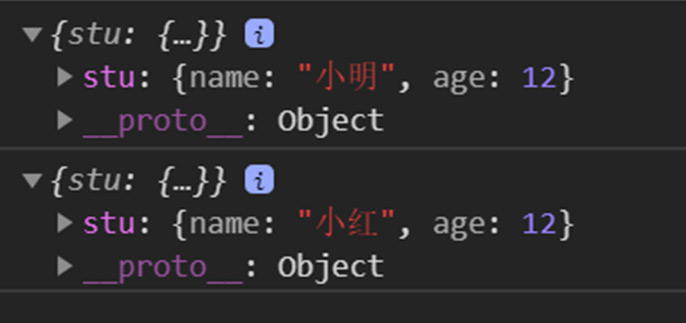
通过查看我们确实发现可以实现一个对象的深拷贝,但是这种方式也会有些弊端,如:
1.性能问题,stringify再解析其实需要耗费较多时间,特别是数据量大的时候。
2.一些类型无法拷贝,例如函数(不输出),正则(输出空对象),时间对象(输出时间字符串),Undefiend(不输出)等等问题
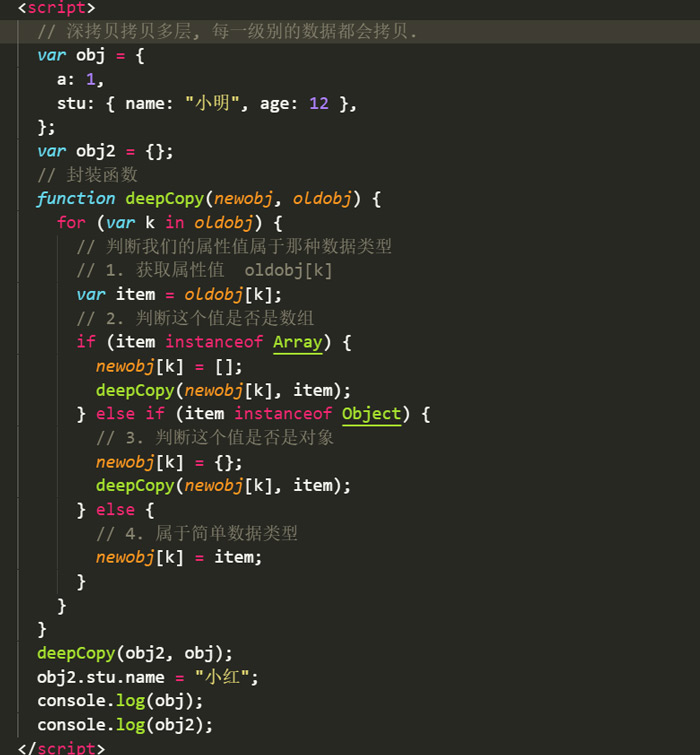
那我们如何使用js来实现一个深拷贝呢。


通过以上方式使用函数递归的方式,判断需要拷贝的数据中字段的数据类型,为新的空对象追加新的字段实现了深拷贝。
猜你喜欢:


















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















