创建超链接的基本语法有哪些?
更新时间:2020年11月12日13时44分 来源:传智播客 浏览次数:
在HTML中,一段具有下划线的蓝色文本,用手指触击或用鼠标点击会激活链接来跳转到另一个页面,这样的链接被称做超链接,创建超链接十分简单,只需用<a></a>标签环绕需要被链接的对象即可,其基本语法格式如下:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
在上面的语法中,标签是一个行内元素,用于定义超链接,href和target为其常用属性,具体介绍如下:
● href:用于指定链接目标的url地址,当为标签应用href属性时,它就具有了超链接的功能。
● target:用于指定链接页面的打开方式,其取值有 _ self和 _ blank两种,其中self为默认值,意为在原窗口中打开_blank为在新窗口中打开。
示例代码如下:
<body>
<a href="http://www.zcool.com.cn/" target="_self">站酷</a> target="_self"原窗口打开<br />
<a href="http://www.baidu.com/" target="_blank">百度</a> target="_blank"新窗口打开
</body>
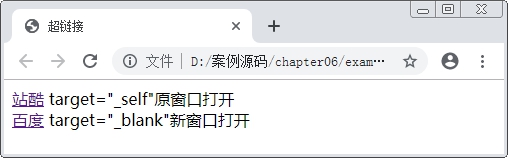
运行示例代码,效果如图1所示。

图1 超链接的使用
通过图1看出,被超链接标签环绕的文本“站酷”和“百度”颜色特殊且带有下划线效果,这是因为超链接标签本身有默认的显示样式。当鼠标移上链接文本时,光标也会发生变化,同时页面的左下角会显示链接页面的地址。当点击链接文本“站酷”和“百度”时,分别会在原窗口和新窗口中打开链接页面,如图2和图3所示。

图2 链接页面在原窗口打开

图3 链接页面在新窗口打开
注意:
1、暂时没有确定链接目标时,通常将标签的href属性值定义为“#”(即href="#"),表示该链接暂时为一个空链接。
2、不仅可以创建文本超链接,在网页中各种网页元素,如图像、表格、音频、视频等都可以添加超链接。
猜你喜欢:
传智教育前端培训课程

















 AI智能应用开发
AI智能应用开发 AI大模型开发(Python)
AI大模型开发(Python) AI鸿蒙开发
AI鸿蒙开发 AI嵌入式+机器人开发
AI嵌入式+机器人开发 AI大数据开发
AI大数据开发  AI运维
AI运维 AI测试
AI测试 跨境电商运营
跨境电商运营 AI设计
AI设计 AI视频创作与直播运营
AI视频创作与直播运营 微短剧拍摄剪辑
微短剧拍摄剪辑 C/C++
C/C++ 狂野架构师
狂野架构师





















